Übung 2: Zeichne ein Bild¶
Your assignment: Draw a picture.
The goal:
Practice looking up API documentation - useful for using any code library
Practice calling functions - a basic building block of all computer programs
Practice working with RGB colors - used in graphics, web design, and even LED lighting
Practice commenting and formatting code properly - required to make code maintainable
Practice working with graphics coordinates - also used in document layout and web design
Anforderungen¶
Um volle Punkte zu erreichen:
Verwende dasselbe Projekt und Repository, das du für Übung 1 verwendet hast. Wenn du dein Repository von meinem geforkt hast, solltest du schon den Ordner lab 2 für die Übung 2 haben. Verwende diesen Ordner und die Datei
lab_02.pydarin. Erzeuge sie andernfalls.Use several different colors.
Make a coherent picture. Don’t make abstract art with random shapes, because that doesn’t require a full application of what we’ve learned to a real use-case.
Use multiple types of graphic functions. Include circles, ellipses, rectangles, lines, polygons and more in your drawing. It is certainly possible to make great art with just squares, but the point of the lab is to practice using multiple functions.
Use a single blank line in your code to break up logical sections. For example, when drawing a tree, put a blank line ahead of, and after. See the example code below.
Kommentiere sinnvoll. Wenn du zum Beispiel einen Baum zeichnest, dann schreibe einen Kommentar an den Anfang der Zeichenbefehle, die sagen
# Draw a tree. (Wem Englisch nicht so liegt, der kann die Kommentare auch in Deutsch schreiben.) Denke daran nach der Raute (#) ein Leerzeichen zu lassen.Füge ein Leerzeichen nach Satzzeichen ein, damit es „ordentlich“ aussieht.
Use PyCharm to inspect your code for warnings. Fix warnings that you encounter.
Tipps¶
To select new colors use: https://www.google.com/search?q=color+picker
Copy the values for Red, Green, and Blue from the color picker. Do not worry about colors for hue, saturation, or brilliance.
Denke an die Reihenfolge im Programmcode. Formen, die zuerst gezeichnet werden, werden „hinten“ stehen. Formen, die später gezeichnet werden, werden über die anderen Formen gezeichnet.
Also, remember you can look up the available commands, called the „API“ at: https://arcade.academy
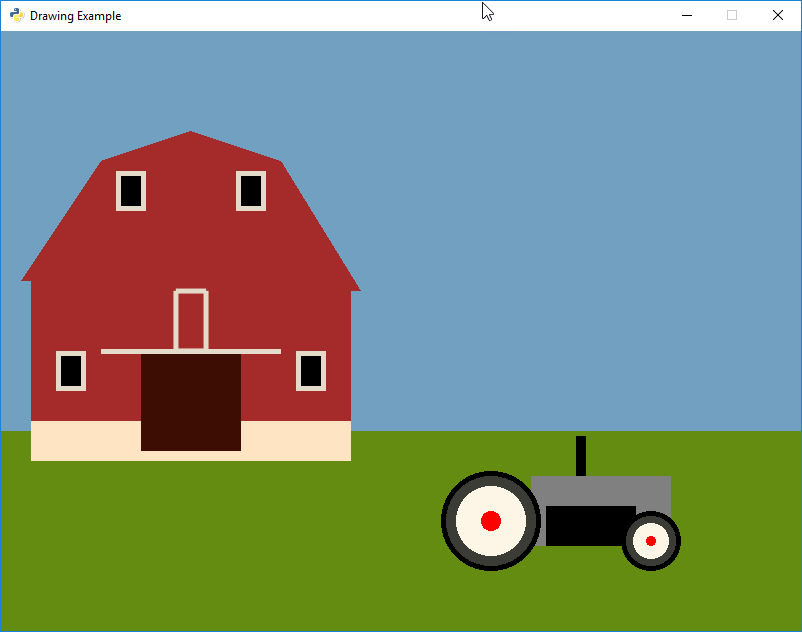
Example Lab¶

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | """
This is a sample program to show how to draw using the Python programming
language and the Arcade library.
"""
# Import the "arcade" library
import arcade
# Open up a window.
# From the "arcade" library, use a function called "open_window"
# Set the window title to "Drawing Example"
# Set the and dimensions (width and height)
arcade.open_window(800, 600, "Drawing Example")
# Set the background color
arcade.set_background_color(arcade.color.AIR_SUPERIORITY_BLUE)
# Get ready to draw
arcade.start_render()
# Draw the grass
arcade.draw_lrtb_rectangle_filled(0, 800, 200, 0, arcade.color.BITTER_LIME)
# --- Draw the barn ---
# Barn cement base
arcade.draw_lrtb_rectangle_filled(30, 350, 210, 170, arcade.color.BISQUE)
# Bottom half
arcade.draw_lrtb_rectangle_filled(30, 350, 350, 210, arcade.color.BROWN)
# Left-bottom window
arcade.draw_rectangle_filled(70, 260, 30, 40, arcade.color.BONE)
arcade.draw_rectangle_filled(70, 260, 20, 30, arcade.color.BLACK)
# Right-bottom window
arcade.draw_rectangle_filled(310, 260, 30, 40, arcade.color.BONE)
arcade.draw_rectangle_filled(310, 260, 20, 30, arcade.color.BLACK)
# Barn door
arcade.draw_rectangle_filled(190, 230, 100, 100, arcade.color.BLACK_BEAN)
# Rail above the door
arcade.draw_rectangle_filled(190, 280, 180, 5, arcade.color.BONE)
# Draw second level of barn
arcade.draw_polygon_filled([[20, 350],
[100, 470],
[280, 470],
[360, 340]],
arcade.color.BROWN)
# Draw loft of barn
arcade.draw_triangle_filled(100, 470, 280, 470, 190, 500, arcade.color.BROWN)
# Left-top window
arcade.draw_rectangle_filled(130, 440, 30, 40, arcade.color.BONE)
arcade.draw_rectangle_filled(130, 440, 20, 30, arcade.color.BLACK)
# Right-top window
arcade.draw_rectangle_filled(250, 440, 30, 40, arcade.color.BONE)
arcade.draw_rectangle_filled(250, 440, 20, 30, arcade.color.BLACK)
# Draw 2nd level door
arcade.draw_rectangle_outline(190, 310, 30, 60, arcade.color.BONE, 5)
# --- Draw the tractor ---
# Draw the engine
arcade.draw_rectangle_filled(600, 120, 140, 70, arcade.color.GRAY)
arcade.draw_rectangle_filled(590, 105, 90, 40, arcade.color.BLACK)
# Draw the smoke stack
arcade.draw_rectangle_filled(580, 175, 10, 40, arcade.color.BLACK)
# Back wheel
arcade.draw_circle_filled(490, 110, 50, arcade.color.BLACK)
arcade.draw_circle_filled(490, 110, 45, arcade.color.BLACK_OLIVE)
arcade.draw_circle_filled(490, 110, 35, arcade.color.OLD_LACE)
arcade.draw_circle_filled(490, 110, 10, arcade.color.RED)
# Front wheel
arcade.draw_circle_filled(650, 90, 30, arcade.color.BLACK)
arcade.draw_circle_filled(650, 90, 25, arcade.color.BLACK_OLIVE)
arcade.draw_circle_filled(650, 90, 18, arcade.color.OLD_LACE)
arcade.draw_circle_filled(650, 90, 5, arcade.color.RED)
# --- Finish drawing ---
arcade.finish_render()
# Keep the window up until someone closes it.
arcade.run()
|
Abgeben¶
Refer back to Kurzreferenz for a reminder on how to turn in this lab. You need to do a:
git add *git commit -m "Lab 02"git pushFind the lab on
github.comCopy the URL
Go to the class website and turn in the lab.
Remember, if there are errors on the lab that you want to correct and get full credit for, you can. Once corrected, go through all the steps above. You must resubmit the lab to the class website (not just upload to git) otherwise I don’t get notified to look at the lab again. You have 7 days (to the hour and minute) to submit the lab again.